
читайте также
Совсем недавно умение эффектно визуализировать информацию было лишь дополнительным навыком — необязательным, но и небесполезным. Он мог пригодиться руководителям, работающим с дизайном и данными — и они специально учились этому искусству. Сегодня все изменилось. Теперь этот навык необходим любому менеджеру: без визуальной коммуникации порой трудно выполнить работу.
Что стоит за этими переменами? Прежде всего, сами данные. Они все чаще влияют на наши решения — и при этом накапливаются с такой неимоверной скоростью и в таких объемах, что мы уже совершенно не способны осмыслить их, не прибегая к абстракциям, в частности визуальным. Характерный пример: руководители программы Boeing по производству конвертопланов Osprey должны оттачивать процессы взлета и посадки. Но каждый раз, когда Osprey отрывается от земли или вновь касается ее, датчики порождают терабайт информации. Десять взлетов и приземлений дают столько же данных, сколько хранится в Библиотеке Конгресса. Без визуализации выявить проблемы и аномалии, зафиксированные приборами, невозможно.
Но даже информацию, которая не сводится к статистике, порой просто необходимо представить себе зрительно. Сложные системы — например, разнообразные рабочие процессы в компании или передвижение покупателей по магазину — невозможно понять и тем более исправить, не увидев собственными глазами.
ИДЕЯ КОРОТКО
Контекст
Работникам умственного труда сегодня как никогда нужны навыки визуализации: слишком много данных и идей необходимо представлять графически. Однако мало кто этому специально учится.
Инструменты — это хорошо…
С помощью недорогих средств любой может справиться c нехитрыми задачами — например, перевести таблицу в диаграмму. Но результат зачастую ужасен. Задача визуализации куда более глобальная: это мощное и гибкое средство изучения идей и передачи информации.
…а стратегия — лучше
Не пытайтесь сразу строить графики. Сперва задумайтесь, что вы хотите отобразить: идеи или данные? Затем определитесь с целями: вы планируете информировать, убеждать или исследовать? Тогда станет понятно, какие инструменты и ресурсы вам нужны.
Благодаря интернету и растущему числу простых инструментов перевод данных в визуальные образы стал технически и финансово доступен — неважно, разбираетесь вы в аналитике и дизайне или нет. И это прекрасно. Но у такой доступности есть и свой минус: теперь к визуализации часто прибегают, не обдумав предварительно целей и намерений. Удобство — заманчивая замена качеству, однако на практике оно порождает неадекватные или попросту бессмысленные изображения. Автоматический перевод таблиц в красивые диаграммы позволяет продемонстрировать цифры — но не идею. Как выразилась эксперт по презентациям Нэнси Дуарте, «нужно показывать людям не графики, а переосмысление человеческой деятельности — усилий, приложенных, чтобы сдвинуть линию графика вверх или вниз. Не “вот, посмотрите: это наши результаты за третий квартал”, а “вот здесь мы недоработали”».
Часто менеджеры, стремясь улучшить свои навыки визуализации, начинают зубрить правила. Когда лучше применять гистограмму? Сколько цветов можно использовать, чтобы не переборщить? Где размещать подписи? Всегда ли надо начинать ось ординат с нуля? Эти принципы важны и полезны — но, даже если вы их выучите, не факт, что вы сможете строить отличные графики. Начать с правил — значит променять стратегию на тактику, собрать чемодан, не составив маршрута путешествия.
Вы добьетесь гораздо большего, если поймете, что визуальная коммуникация — не одно действие, а сразу несколько, причем требующих разных видов планирования, ресурсов и навыков. Классификация, предлагаемая в статье, возникла благодаря моей собственной ошибке: книга, на которой базируется этот текст, изначально писалась как своеобразный свод правил. Однако, изучив историю визуализации, современные исследования, а также оригинальные идеи экспертов и первопроходцев в этой области, я пересмотрел свой подход. Нам нужен не очередной список правил, а целостное понимание визуальной коммуникации — дисциплины, значение которой растет с каждым днем.
Моя классификация предельно проста. Проложить путь к успеху можно, ответив всего на два вопроса.
Два вопроса
Чтобы начать мыслить в нужном направлении, обдумайте суть и цель конкретной инфографики.
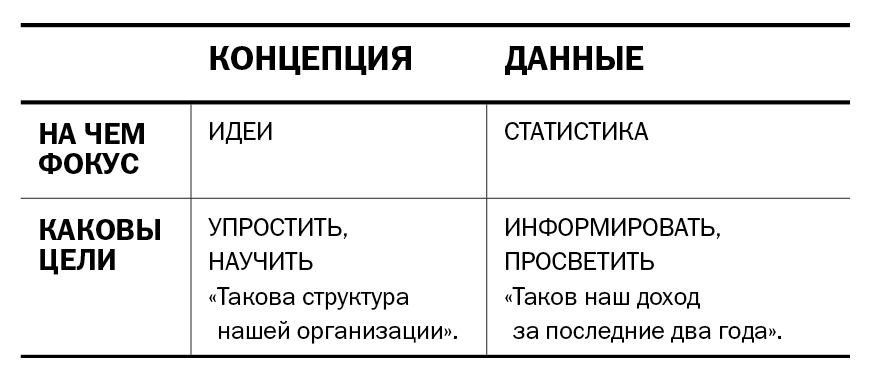
Вы хотите передать концепцию или данные?
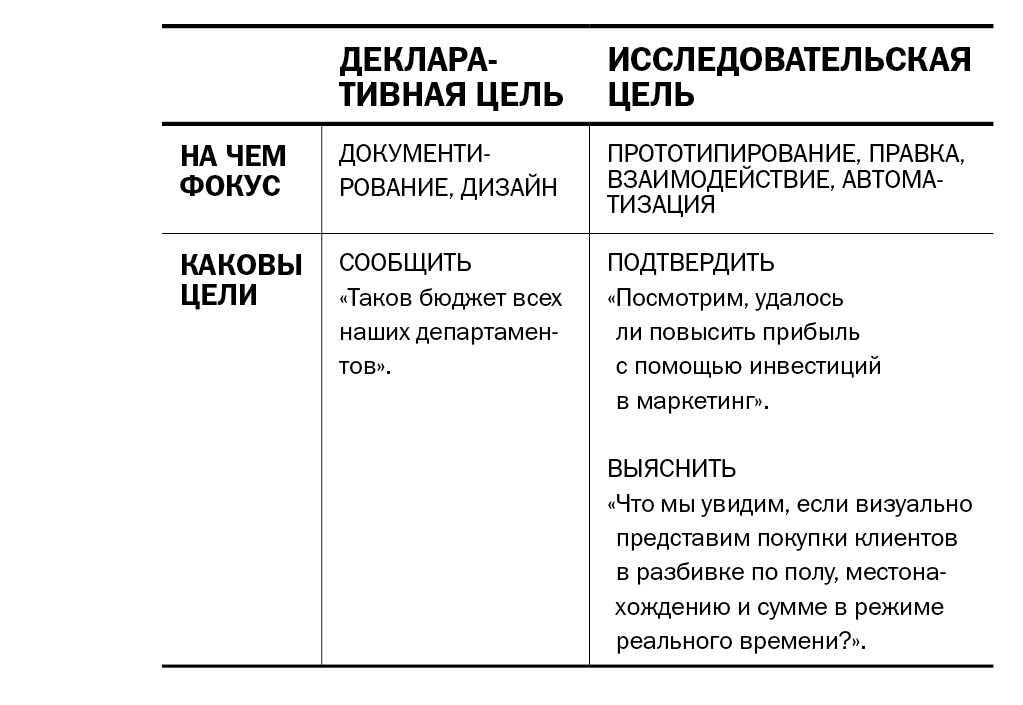
Вы утверждаете или исследуете?
Найдя ответы на эти вопросы, вы сможете определить, какие ресурсы и инструменты вам понадобятся, и постепенно поймете, какой тип инфографики поможет вам достичь поставленных целей с наибольшей эффективностью.
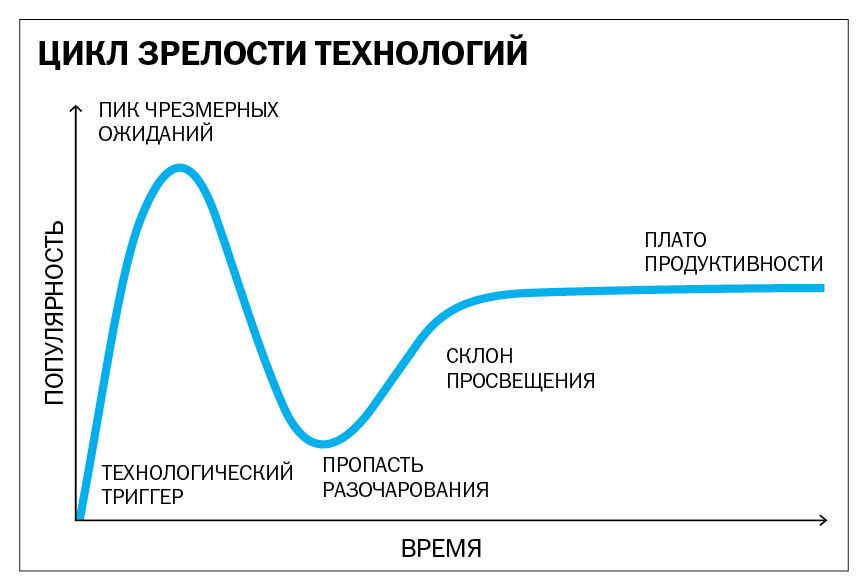
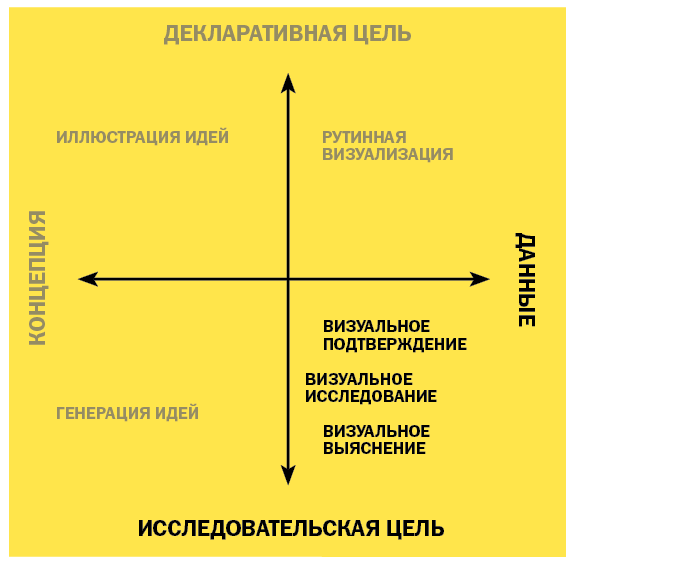
Первый вопрос более простой, и ответ на него обычно очевиден: вы визуализируете либо качественную, либо количественную информацию — либо идеи, либо статистику. Но заметьте: вопрос стоит о самой информации, а не о формах ее представления. Например, для отображения классического цикла зрелости технологий (см. ниже) используется линейный график. Он подходит для визуализации числовых данных — но в данном случае никаких цифр нет. Это явно концепция.
Если первый вопрос определяет, что у вас есть, то второй выясняет, что вы делаете: передаете информацию (декларативная цель) или пытаетесь ее выяснить (исследовательская цель).
Менеджеры чаще всего работают с декларативной инфографикой, которая доносит до аудитории — как правило, в официальной обстановке — некие сведения. Если у вас есть масса таблиц с данными о продажах и вы используете их для демонстрации достижений за квартал, ваша цель — декларативная.
Но предположим, босс пытается понять, почему работа отдела продаж в последнее время пробуксовывает. Вы подозреваете, что это сезонный спад, но не вполне уверены. В этом случае ваша цель — исследовательская, и вы используете те же данные, чтобы создать визуальный образ, который поможет подтвердить или опровергнуть гипотезу. Теперь аудитория — это вы сами или небольшая группа сотрудников. Если ваше предположение подтвердится, вы вполне можете продемонстрировать руководителю декларативную инфографику и сказать: «Вот что происходит в отделе продаж».
Исследовательская инфографика бывает двух видов. В предыдущем примере вы проверяли гипотезу. Но предположим, вы не можете понять, в чем проблема, и не знаете, чего искать. Вы хотите проанализировать свод таблиц, чтобы обнаружить шаблоны, тенденции и аномалии. Например, что можно увидеть, соотнеся показатели продаж с размером территории, на которой работает тот или иной торговый представитель? Что будет, если сравнить сезонные тренды в разных регионах? Как на продажи влияет погода? Подобный разносторонний анализ может подарить вам свежие идеи. Исследовательская инфографика, нацеленная на выяснение истины, прояснит масштабные стратегические вопросы вроде «Почему падает доходность?», «За счет чего повысить производительность труда?», «Как с нами взаимодействуют клиенты?».
Четыре типа
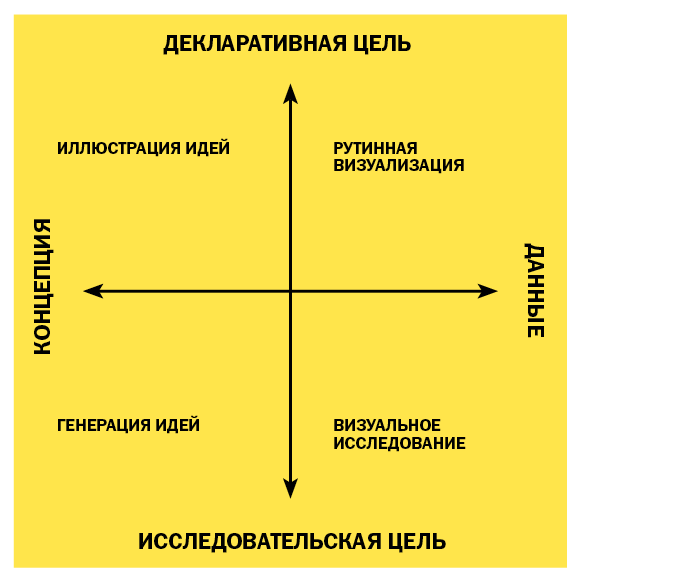
Если разложить эти два вопроса на классической шкале, можно получить четыре типа визуальной коммуникации: иллюстрация идей, генерация идей, визуальное исследование и рутинная визуализация.
Иллюстрация идей
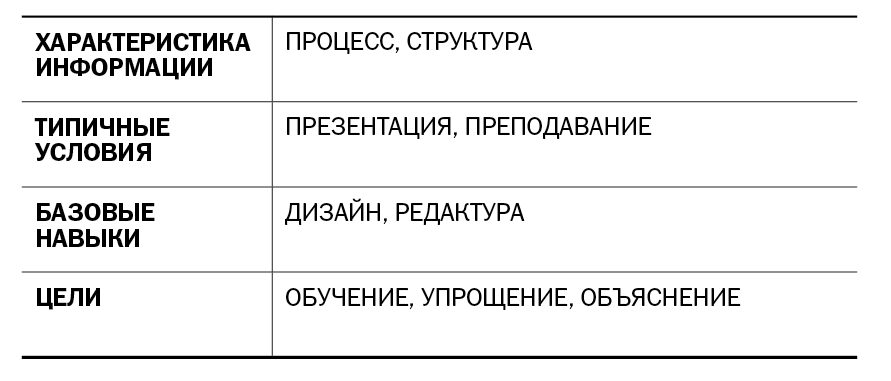
Этот квадрант можно назвать «уголком консультантов»: они очень любят диаграммы процессов, схемы циклов и т. п. Иллюстрация идей отлично поясняет сложные концепты, отталкиваясь от способности человека понимать метафоры (вроде деревьев, мостов) и простые условные обозначения (вроде кругов, иерархических структур). Классические примеры — схема организационной структуры и дерево принятия решений. Приведенная выше шкала тоже относится к этому типу.
Иллюстрация идей предполагает лаконичный и простой дизайн, но опора на метафоры чревата излишним украшательством. Надо следить за тем, чтобы этот вид визуализации отображал четкий ограниченный набор данных, что случается далеко не всегда. Важно сосредоточиться на структуре, логике и ясной передаче мыслей. Навык, который обязательно потребуется вам в данном случае, схож с редакторским — умение во всем дойти до самой сути. Не помешают и навыки дизайнера — если их у вас нет, привлеките кого-нибудь.
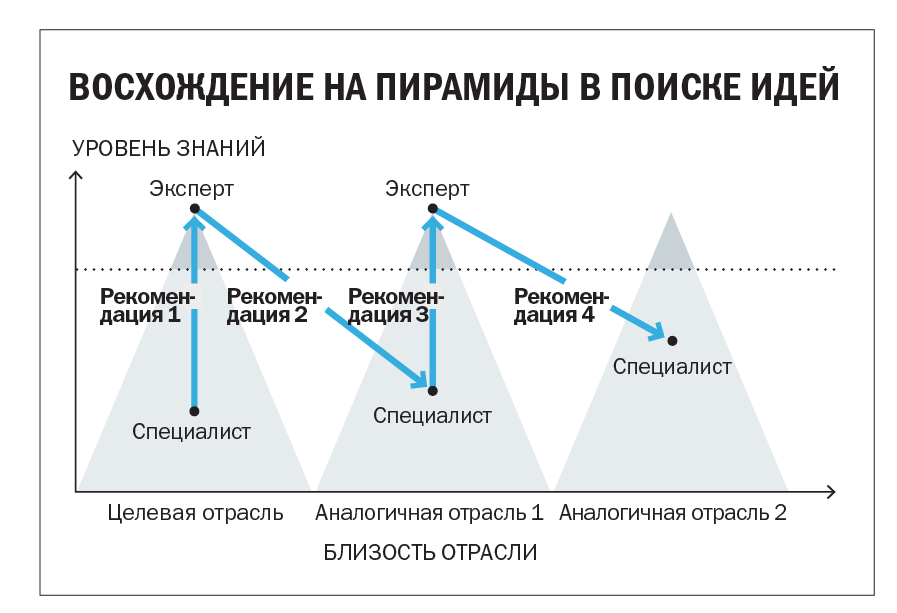
Предположим, компания нанимает консультантов в помощь научно-исследовательскому отделу, чтобы его сотрудники начали черпать вдохновение в других отраслях. Консультанты пользуются методом «пирамидального поиска» — получают информацию от специалистов в областях, близких к вашей, те, в свою очередь, указывают на выдающихся экспертов в своей сфере, те — на специалистов в других отраслях, которые рекомендуют своих экспертов, и так до бесконечности.
Объяснить этот принцип не так-то просто, поэтому консультанты могут прибегнуть к визуализации. Как работает пирамидальный поиск? Примерно так:
На осях откладываются понятные показатели: отрасли от близких до далеких и уровень знаний от низкого до высокого. Пирамидальная форма указывает на то, что эксперты попадаются нам куда реже, чем простые специалисты. Слова «восхождение» и «пирамиды» в названии помогают быстро увидеть идею. Дизайнер не поддался искушению и не перегрузил рисунок: пирамиды не напоминают настоящие — они не трехмерные и не имеют реалистичных деталей.
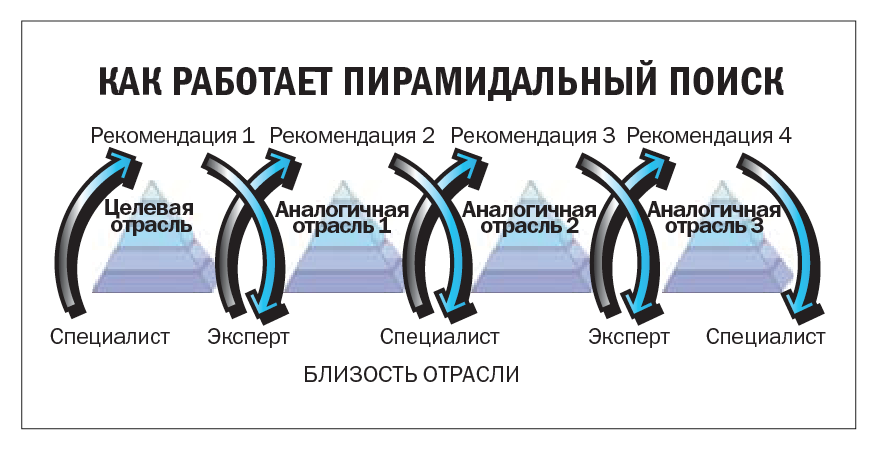
Но зачастую иллюстрации идей оказываются не столь удачными — вроде этой:
Плавный переход цветов, тени, трехмерность отвлекают от самой идеи. Стрелки не вполне корректно отображают принцип работы пирамидального поиска. Специалисты и эксперты помещены на один уровень, что не отражает разницы в их статусе.
Генерация идей
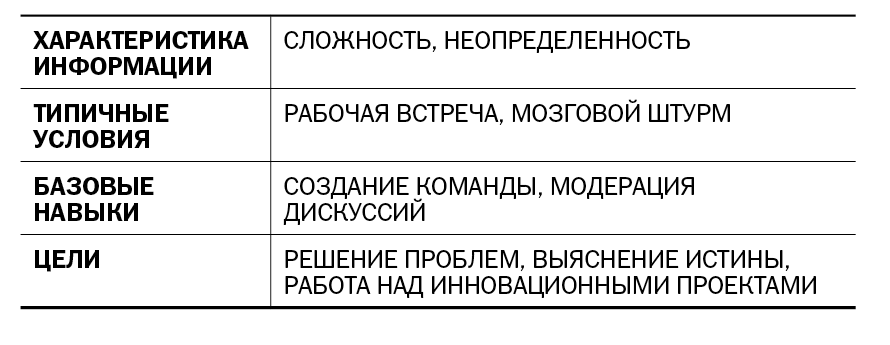
Не все понимают, что визуализация вызывает к жизни новые идеи, но все используют ее при мозговых штурмах — рисуют на доске, на бумаге или, как у классиков, на салфетках. Подобно иллюстрации идей, генерация опирается на концептуальные метафоры, однако этот процесс протекает в более неформальной обстановке: на выездных мероприятиях, стратегических совещаниях или на ранних стадиях работы над инновационными проектами. Этот тип инфографики призван находить новые подходы к анализу бизнеса и решению сложных управленческих задач вроде реструктуризации компании, выработки новых процессов, кодификации системы принятия решений.
Хотя генерировать идеи можно и в одиночестве, лучше все-таки делать это сообща, пользуясь методами дизайн-мышления — собирая как можно больше разнообразных точек зрения на предмет и визуальных подходов к нему, прежде чем сосредоточиться на одной идее и отточить ее. Йон Колко, основатель и директор Остинского центра дизайна и автор книги «Well-Designed: How to Use Empathy to Create Products People Love», завесил стены своего офиса белыми досками и рисует на них фломастером различные графики концептуального и исследовательского толка. «Для нас это лучший способ справиться со сложностями, — говорит он. — Рисунки помогают преодолеть непонимание и путаницу и добиться четкости и ясности». Этот тип визуализации особенно легко дается людям, которые умело руководят коллективом, проводят мозговые штурмы и будят в сотрудниках творческие порывы. Дизайнерские и редакторские навыки им почти не нужны — и даже порой мешают. Тем, кто ищет прорывные идеи, нужно не «редактировать» себя, а мыслить обрывочными образами: идеальные картинки их только затормозят.
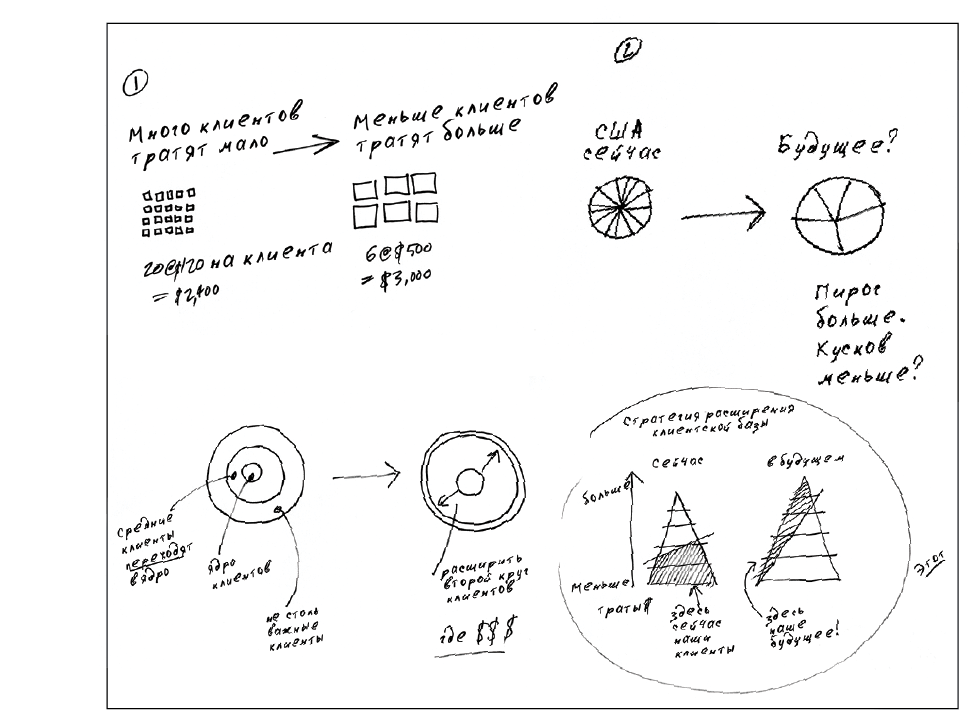
Представьте себе отдел маркетинга на выездном совещании. Сотрудникам надо придумать, как преподнести руководству новую стратегию выхода в более высокий сегмент рынка. Изрисовав всю доску (ничего при этом не стирая), они останавливаются на нескольких идеях. В конечном итоге одному подходу отдают предпочтение: все согласны, что он лучше других отражает основную задачу — заставить небольшую группу клиентов тратить максимум денег. Доска выглядит примерно так:
Конечно, изображения, появляющиеся в ходе генерации идей, нередко ложатся в основу иллюстраций идей — более строгих по дизайну и подаче.
Визуальное исследование
Это наиболее сложный квадрант, поскольку на самом деле он включает в себя две разновидности инфографики. Вспомним, что изначально мы разделили исследовательские цели на два типа: проверка гипотезы и поиск шаблонов, тенденций, аномалий. Первый — более узкий, второй — более гибкий. Чем больше у вас данных, чем они сложнее и чем хуже вы разбираетесь в вопросе, тем менее понятно, к чему удастся в итоге прийти.
Визуальное подтверждение. Ваша цель — ответить на один из двух вопросов: «Верно ли мое предположение?» или «Как еще можно отобразить эту идею?».
Объем данных обычно не слишком неподъемный, и диаграммы здесь используются самые распространенные — хотя, желая показать ситуацию в новом свете, можно обратиться и к редким. Эта разновидность инфографики почти несовместима с формальной обстановкой: к ней прибегают в поиске подходящих образов для презентации. Значит, вы потратите минимум времени на дизайн и максимум — на создание «тестовых» графиков и их быстрое исправление. Среди навыков, которые вам пригодятся, — умение работать с таблицами и знание программ или веб-сайтов для построения диаграмм и схем.
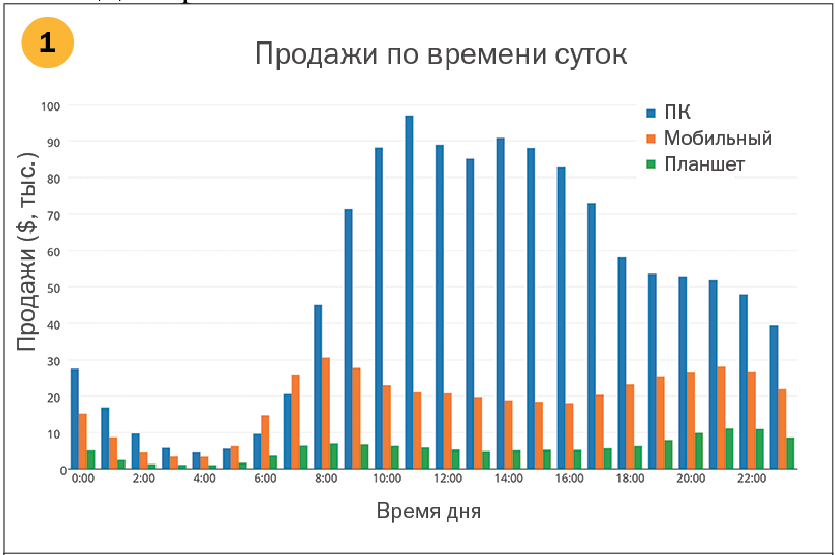
Предположим, менеджеру по маркетингу кажется, что в определенное время суток клиенты чаще заходят в его интернет-магазин и совершают покупки с мобильных устройств, а не с компьютера, — но маркетинговая стратегия этого совершенно не учитывает. Он загружает данные на сайт Datawrapper и проверяет свое предположение (график 1).
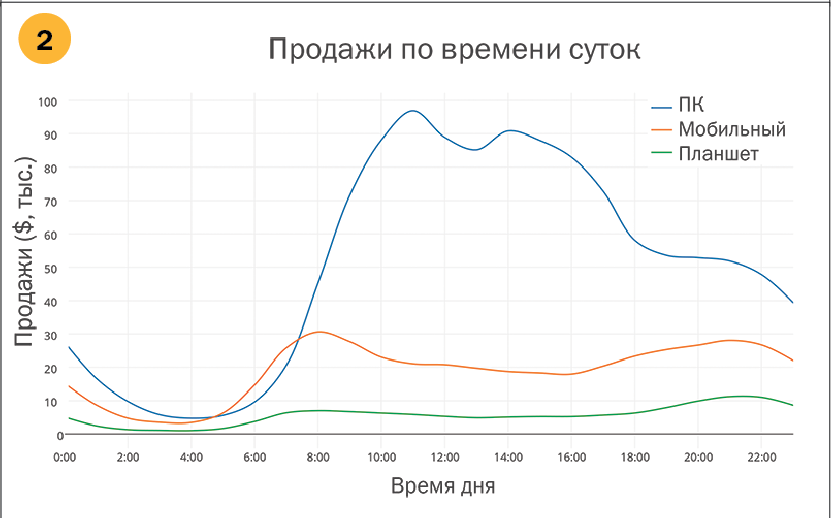
На этом этапе он еще не может подтвердить или опровергнуть гипотезу. Такой график ему мало что дает, но он продолжает «копать», используя инструмент, который позволяет ему рассмотреть имеющуюся информацию под разными углами. Менеджер работает быстро, не задумываясь о дизайне. Он решает сменить столбчатый график на линейный (2).
Вроде бы что-то начинает вырисовываться, но три переменных не дают ему увидеть нужной картины, и он вводит всего две (3).
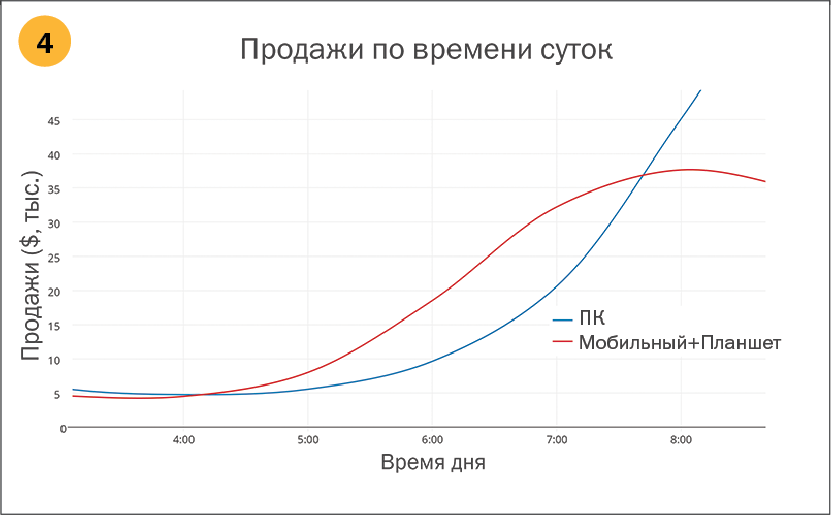
Всякий раз, меняя что-то, он смотрит, можно ли подтвердить исходную гипотезу: «в определенное время суток с мобильных устройств покупки делают чаще, чем с ПК».
На четвертой попытке он увеличивает масштаб и получает подтверждение исходного предположения (4).
Новые программные инструменты делают этот вид инфографики невероятно доступным: они буквально превращают нас в аналитиков.
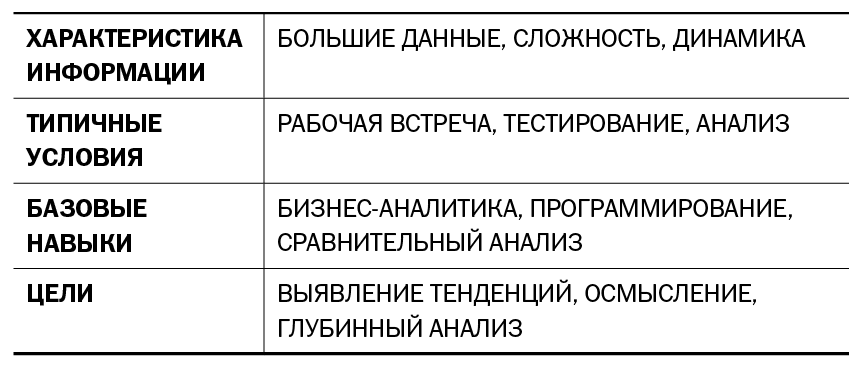
Визуальное выяснение. Визуализацией данных с неопределенным результатом обычно занимаются обработчики данных и бизнес-аналитики, хотя благодаря современным инструментам в их вотчину сегодня проникают и другие специалисты. Это весьма увлекательное занятие, зачастую открывающее глубины, в которые не могут «нырнуть» исследователи, использующие другие методы анализа.
Мы не знаем, чего ищем, поэтому подобная визуализация требует более глубокого погружения в информацию. В ряде случаев приходится обращаться к разнообразным наборам данных, а иногда — загружать данные, получаемые в режиме реального времени, в автоматически обновляемую систему. Визуальное выяснение многое дает для статистического моделирования.
Такое исследование допускает интерактивность: менеджеры могут добавлять новые источники информации, постоянно менять параметры и визуальные приемы. Здесь может пригодиться необычная инфографика вроде диаграмм взаимодействия сил, которые демонстрируют кластеризацию сетей, или топографических диаграмм. Подобная визуализация прежде всего функциональна: аналитические навыки и умение программировать и управлять данными важнее, чем способность строить симпатичные графики. Неудивительно, что именно в этой половине квадранта менеджеры чаще всего вызывают специалистов, чтобы те настроили системы, с помощью которых можно было бы разбирать данные и создавать изображения, отвечающие их аналитическим целям.
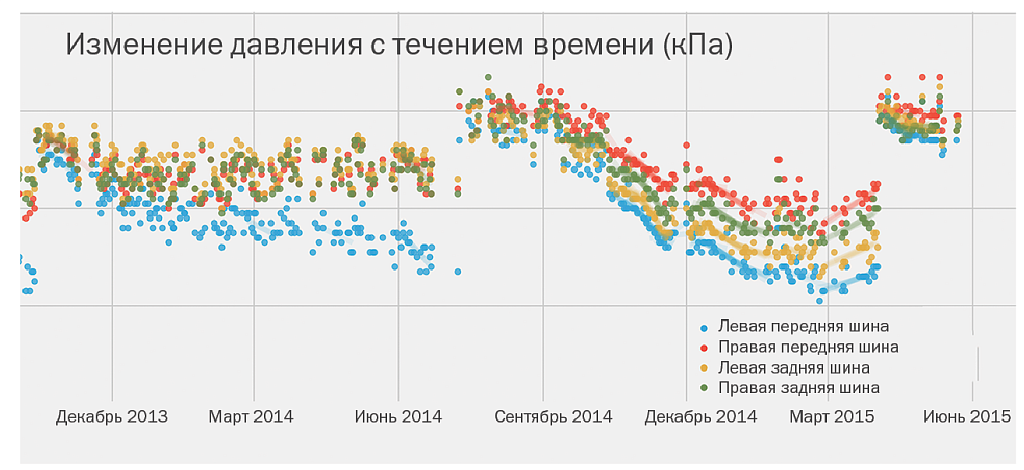
Анмол Гарг, инженер по обработке данных в Tesla Motors, пытался осмыслить громадные массивы информации, фиксируемой автомобильными датчиками. Он построил интерактивный график, показывающий, как меняется давление в шинах с течением времени. Вместе с коллегами он сначала создал массу диаграмм и графиков, а затем придумал, как их использовать: например, чтобы убедиться, что в момент выпуска шины автомобиля накачаны должным образом; проверить, как часто люди подкачивают их; узнать, насколько быстро водители реагируют на предупреждение о пониженном давлении; обнаружить место утечки воздуха и с помощью предиктивного моделирования предсказать, когда колесо сдуется. Показатели давления во всех четырех шинах отображены на точечной диаграмме — непонятной для неподготовленного зрителя, но ясной для специалистов.
Гарг исследовал данные, стремясь обнаружить те их свойства, которые выявляются только путем визуализации. «Мы постоянно имеем дело с терабайтами информации, — говорит он. — Если просто смотреть на столбцы цифр и запрашивать базы данных, ничего не поймешь. Все должно быть наглядно». В презентацию для руководства Гарг вставил простые диаграммы, описанные ниже. «Начальство любит инфографику», — улыбается он.
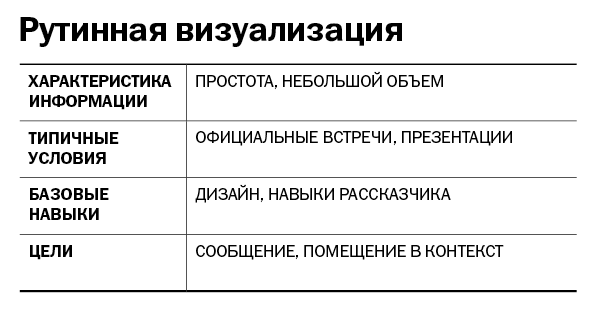
Рутинная визуализация
Если визуальными исследованиями, как правило, занимаются аналитики, то менеджеры предпочитают рутинную визуализацию. В этом квадранте задействованы основные типы инфографики, которые легко скопировать из отчета в презентацию. Они чаще всего просты: это линейные и столбчатые графики, круговые и точечные диаграммы.
Простота — ключевая особенность этого квадранта. В идеале рутинная визуализация должна передавать всего одну мысль и отображать буквально пару переменных. Ее цель — сообщить информацию и поместить ее в контекст. Простота требует особого подхода к дизайну, поэтому навыки оформления очень важны. Эти графики — четкие и логичные, так что лучше всего они подходят для официальных презентаций. Время выступления всегда ограничено. Плохо оформленная диаграмма отнимет у оратора это время: ему станут задавать вопросы о том, что должно быть и так очевидно. Если повседневная визуализация не говорит сама за себя, значит, она не удалась — как не удался анекдот, смысл которого приходится растолковывать.
Это не значит, что декларативные диаграммы не должны вызывать дискуссию, — просто дискуссия должна касаться идеи диаграммы, а не ее самой.
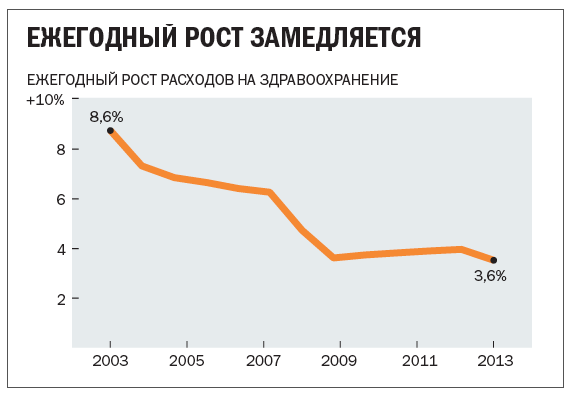
Допустим, вице-президенту по кадрам нужно представить остальному руководству отчет о расходах компании на здравоохранение. Он хочет показать, что рост этих расходов существенно замедлился, а значит, можно приобрести дополнительные медицинские услуги.
Вице-президент прочел об этом тренде в онлайн-отчете, который содержит ссылку на данные государственных органов. Он загружает эти данные и создает в Excel график. Всего несколько секунд — и инфографика готова. Но поскольку ему предстоит выступить перед коллегами, он просит штатного дизайнера добавить еще ряд деталей из отчета, чтобы отразить максимально полную картину.
Получился симпатичный и точный график, но, вероятнее всего, неподходящий. Когда обсуждается соцпакет, разве важен 25-летний исторический контекст? Главное, что хочет донести до слушателей вице-президент, — рост расходов за последние несколько лет замедлился. Но указывает ли на это график?
В целом, если инфографику не понять за пару секунд, ее стоит распечатать и раздать слушателям или загрузить на их мобильные устройства. Не нужно заставлять людей разбираться в ней, одновременно слушая выступающего. Коллегам вице-президента, например, следовало бы изучить график заранее — прежде чем обсуждать корпоративную политику здравоохранения.
А нашему герою надо было включить в свою презентацию более простой график. Например, такой:
Чтобы создавать нечто простое, требуется дисциплинированность и даже смелость. Ведь всегда хочется отобразить максимум имеющихся данных. Но перегруженные графики показывают, лишь насколько загружены вы сами. «Посмотрите, сколько у меня информации и сколько работы я проделал», — будто говорят они. Но цель вице-президента не в этом. Он хочет убедить коллег вложиться в новые программы. Этот график позволит ему не говорить ни слова — руководство компании и так уловит тенденцию. Инфографика станет отличным фундаментом для его рекомендаций.
В некотором смысле «визуализация данных» — ужасный термин. Он будто сводит создание диаграмм к механической процедуре. Он заставляет думать об инструментах и методах, а не о творчестве. Это то же самое, что назвать «Моби Дика» Германа Мелвилла последовательностью слов, а «Звездную ночь» Ван Гога — распределением пигментов.
Он также отражает современный перекос в мире визуализации, когда процессу уделяют больше внимания, чем результату. Визуализация — это просто средство. На самом деле, чтобы построить убедительный график, надо взять достоверную информацию и заставить людей прочувствовать ее — увидеть то, чего они не видели раньше. Изменить их мнение. Побудить к действию.
Конечно, не помешает выучить несколько базовых правил визуальной коммуникации. Но этого мало — нужно действовать стратегически и хорошо понимать суть вопроса. И здесь вам на помощь приходит описанная в статье классификация.